The Rails framework
This section covers the fundamental principles of the Rails Framework. You can read it now to get superficially familiar with the content. Do not try to memorize everything, come back to it whenever you feel like you need to understand:
- What code goes where
- Why errors are displayed the way they are
- What steps to take in order to develop a new feature
The MVC architecture
Most common definitions for Ruby on Rails, or simply Rails, will state the following:
Rails is a model–view–controller (MVC) framework, providing default structures for a database, a web service, and web pages.
What exactly is model-view-controller?
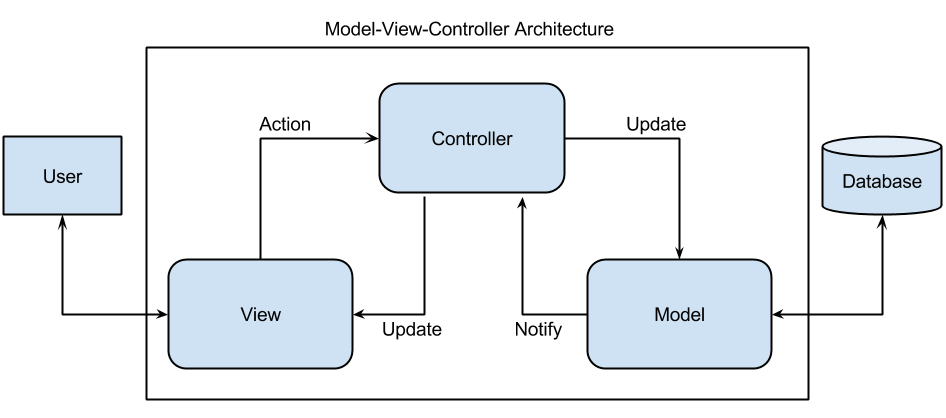
The MVC software architecture can be described by the following simplified diagram:

Where:
The View provides the interaction that the user sees (typically, a web page). The view components provide data to the user and send actions to the Controller for manipulating data.
The Model defines the data for the application (typically, the data is stored in a database).
The controller provides the interface between the View and the Model.
What happens during a request
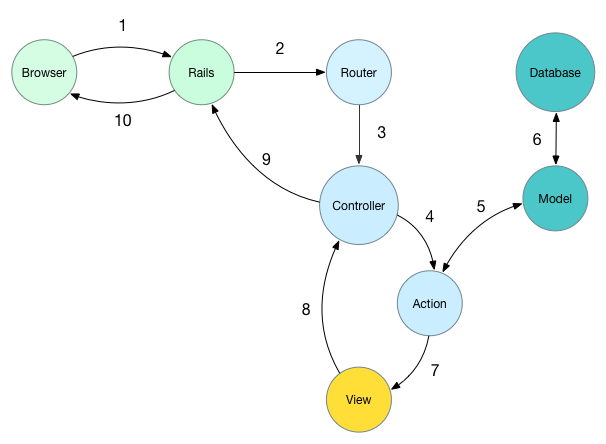
Based on this simple structure, this is how Rails works:

Try to relate your work to this diagram. You will gain almost complete autonomy once you understand how each step translates to an element or an interaction pictured above and described below.
Whenever someone opens their browser and visits a page, the request is sent by the browser to Rails. Let’s see how an example request is processed by Rails and the user sees a page.
Let’s say the user typed in mywebsite.com/something. The browser sends a request to the computer identified by mywebsite.com, which happens to be running Rails.
Rails receives the /something part and starts looking into its routes, which are defined in the file
/config/routes.rb.Rails looks at its routes and tries to find a route that is responsible for /something. If Rails finds a route for /something, it will then find the corresponding controller and start it.
The controller knows what action it should invoke. An action is just a piece of Ruby code that can do things.
(optional) The action can ask the model (a representation of tables) to retrieve items from the database. For instance, if you want an action to display all the cases, this action will ask the Case model to retrieve all the records.
(optional) When we ask a model to retrieve records, the model knows how to access the database and load the records efficiently. The database then passes the data back to the model and the latter – to the action.
With all the data loaded, the action can create a view. A view is an HTML file. The point of a view is that your app can return different content based on various conditions. For example, if the user requesting the page is the case’s author, we can add a link that lets the user delete the case.
With the view ready, it is passed back into the controller.
The controller passes the final HTML back to Rails as a response to the user’s request.
Rails returns the HTML into the user’s browser. The user now sees a page.
Our application
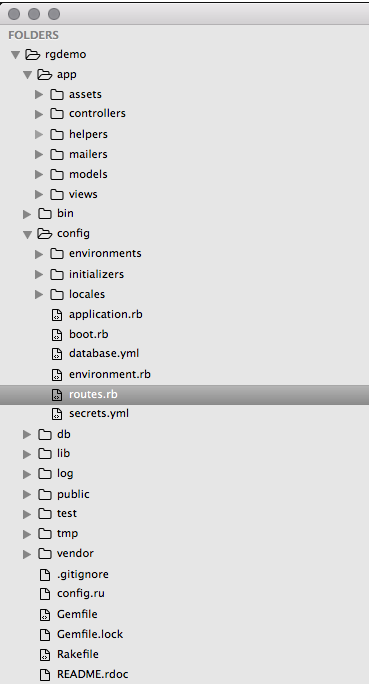
Thankfully, the application file and folder hierarchy reflects the internals of Rails. Thus, you can already locate some of the components:

You can see the folders containing the views, the controllers and the models in /app. The routes are defined in /config/routes.rb and the database is /db.